はてなブログでYoutubeの動画を貼ったけど、
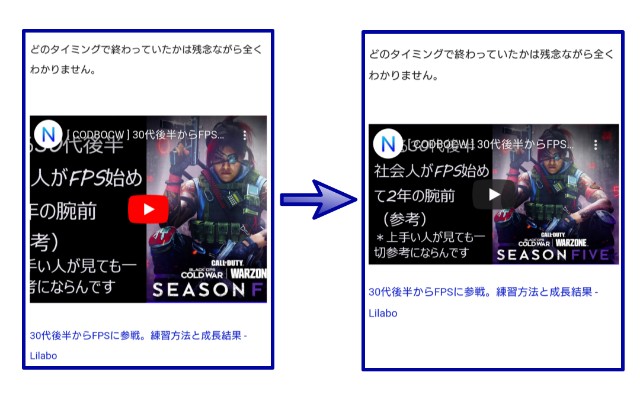
下の画像のようにスマホで確認したら端が切れているってことないですか。

「PC画面では横は切れずに見えるけど、スマホだと横幅が見切れてサムネイルが全表示されない。はてなブログの設定もレスポンシブ対応のテーマで設定をオンにしているのに。。。どうしたらいいの?」
はてなブログをやりだした頃って、こうゆうちょっとした対応の仕方がわからなくて苦戦しますよね。
サムネイルが切れていても動画を見るには何の問題もないのですが、折角気合入れて作ったサムネイルやのに見切れてしまうのはもったいない。
しかも、YouTubeの動画はサムネイルが見るか見ないかを左右してしまうので、情報が全部見えていないとサムネイルの効果はダダ下がりしてしまう可能性も。
はてなブログではCSSとHTMLに手を加えるだけで、下のようにサムネイルのサイズが表示されるので、横幅が切れてしまうというブロガーは対応しておきたいですね。
デメリットは、記事作成に一手間が増えてしまうけど、その一手間を惜しむのは持ったいないですよ。
- CSSにコードを追加する
- 動画リンクを見たまま編集画面で貼る
- 動画リンクをdivタグで囲みクラス名を追加する
CSSとHTMLに手を加える
私がはてなブログで導入しているテーマは”Minimalism”です。
ただ、この対応方法では導入してるテーマはほとんど関係ないと思います。
というのは、テーマ依存の設定が必要ではなく、自分で設定してしまうからです。
- CSSにサムネイルがスマホサイズに対応するコードを追加し、そのコードには自分でクラス名を設定する
- そして、記事作成時にHTML編集で動画のコード部分を"div"タグで囲み、先ほど自分で設定したクラス名を”div”タグ内に書き加える。
参考にさせてもらったサイト
今回の対応方法で参考にさせてもらったサイトはこちら。
Youtubeの埋め込み動画をレスポンシブに対応させる方法 | webclips
ただ、慣れていないと「で、これをどうするの?」って思う人もいると思うので、
手順を説明していきます。
手順
CSSにコードを追加する
- 先ほどのサイトからCSSコードをコピーする。
- 管理画面から左のデザインタブをクリックする。
- スパナボタンをクリックして一番下の”デザインCSS”にコードを張り付ける。
”見たまま編集”画面に動画リンクを貼る
- 貼り付けたい動画のリンクをコピーする:
YouTubeなら動画下の”共有”アイコンをクリックするとリンクが見れる。 - はてなブログの記事作成画面でリンクを張り付ける。
- 埋め込み形式を選択する。
”HTML編集”画面で動画リンクをdivタグで囲みクラス名を追加する
- 記事作成画面の”HTML編集”タブをクリックする。
- 貼り付けた動画の埋め込みタグ”iframe”を囲んでいる"p"を削除する。
<p><iframe width......youtu.be</a></cite></p> - 削除した”p”の位置に”div”タグを設定する
<div><iframe width......youtu.be</a></cite></div> - divにCSSのクラス名を追加する。
<div class="movie-wrap"><iframe width......
サムネイルは見切れないようにする

今回の記事では、CSS追加とHTML編集にあまり使ったことがないという人向けに手順を細かくわけてみました。
自分が動画を見るときは、サムネイルを見ておもしろそうかなと思ったらタップしますよね?
なので、サムネイルが見切れずに表示されることは大事なことです。
記事作成に一手間が増えてしまいます。
見てもらえる可能性が上がるなら、その一手間を惜しむのはもったいないと思いませんか。
私はもったいないと思います。